Una feature de Slack que usaba cuando recién entré a Platanus eran las videollamadas compartiendo control de pantalla. Me pasaba harto que tenía dudas sobre el código, le preguntaba a un compañero que estaba trabajando remoto y terminábamos en una videollamada. Ahí le compartía control sobre mi pantalla y él podía navegar por el proyecto y escribir código. Se hacía más fácil para él explicar y para mi entender.
Lamentablemente, hace más de un año Slack sacó la funcionalidad de su app. Aún no entiendo bien por qué. Y lo más raro es que un par de años antes habían comprado a una empresa justamente para integrar esa feature.
Me piqué igual, pero con el tiempo dejó de molestarme mucho su inexistencia. Me las arreglaba preguntando por Slack o pidiendo ayuda a la gente que tenía al lado en la oficina.
Hace poco me dieron ganas de usarlo de nuevo.
Actualmente estamos con un programa de trainee en el que entraron 7 jóvenes bacanes y motivad@s y a cada un@ se le asignó un mentor. Yo estoy cumpliendo ese rol para uno de ellos, y como tal una de las cosas que organizamos es una sesión de pair programming con nuestro trainee. Si estuviéramos trabajando en la oficina sería bien fácil, pero como estamos remoto surgió la necesidad de tener el apoyo de alguna herramienta.
Alguien mencionó una extensión de VSCode, Live Share. En Platanus la mayoría usamos VSCode (~84% según una reciente encuesta de Slack 😮) así que sonaba prometedor. La instalé y le dije a Mike (el trainee) que la instalara también.
En la sesión de pair programming la dinámica fue más o menos así: desarrollamos desde cero una feature del proyecto en que él estaba trabajando. Partía programando yo para armar la base y a la mitad seguía él. Además de compartir el código por LiveShare, estábamos en videollamada por Slack y él compartía pantalla para ir viendo cómo afectaban los cambios en su localhost.
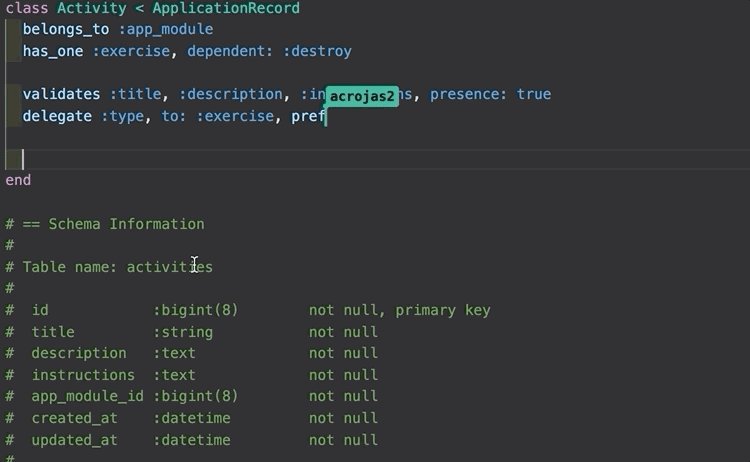
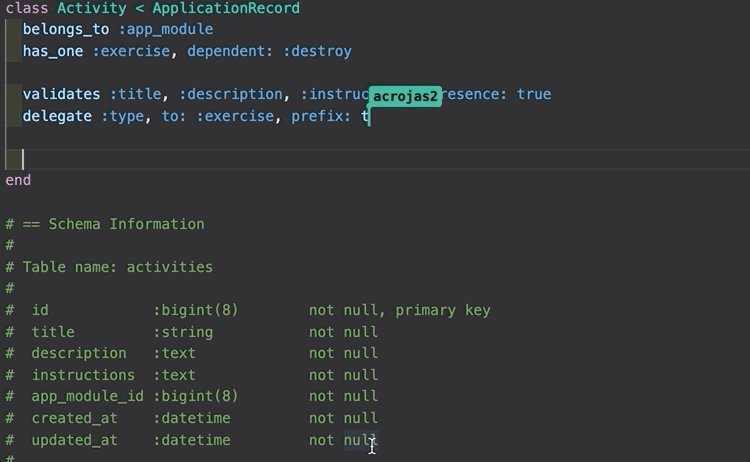
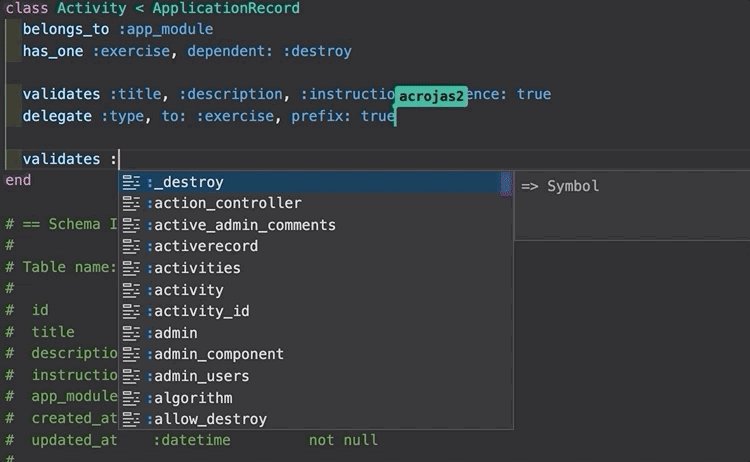
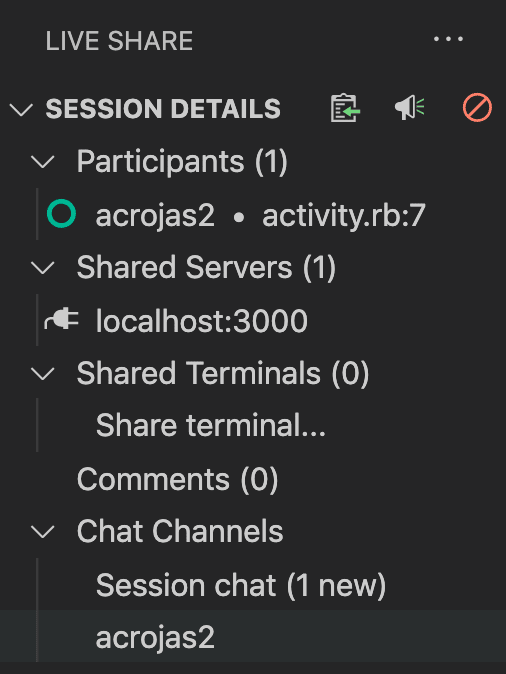
¡La experiencia fue muy buena! Primero con la extensión se puede compartir una sesión de Live Share. Esto genera un link al que la otra persona se puede meter y abrir una nueva ventana de VSCode con la sesión compartida. En este punto ambos podemos navegar libremente por los archivos del proyecto y cada uno podía escribir y ver el cursor del otro. Muy cómodo.

Lo único que era un poco fome era que cuando yo estaba programando tenía que pedirle a él que fuera al browser y recargara la página. Después de la sesión descubrí una funcionalidad que podría haber ayudado en ese punto: compartir servidor.
LiveShare permite darle acceso a los participantes a un servidor que esté corriendo en tu localhost ingresando el puerto en el que está. Por ejemplo, si comparto mi localhost:3000 los demás podrán acceder a ese servidor en sus navegadores también usando el localhost:3000. Con esto el pair programming puede fluir de manera mucho más natural, dado que el que escribe el código puede ver los cambios en su browser sin roce.

Trabajando todo el equipo remoto surgen algunos desafíos como este y es maravilloso como existen soluciones tecnológicas que nos facilitan lidiar con ellos. Al hacer pair programming a la distancia lo que más se necesita es la interacción de ambos sobre el código, por lo que Live Share cumple bien esa pega.