Más conocido como outline. Es un indicador que el navegador automáticamente pone alrededor de los elementos interactivos de una página cuando se les hace focus. Por ejemplo, aparece al clickear en un input:

Me ayuda a ver rápidamente sobre qué input estoy escribiendo, así que bien. Pero con los botones podría traer algunos problemas.
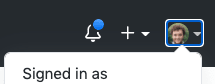
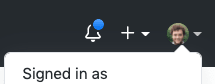
Dependiendo del navegador y dispositivo, clickear un botón lo puede dejar con focus. Esto dejaría el outline visible y podría verse extraño con respecto al diseño de la página y del botón en particular. Por ejemplo que el botón para abrir un dropdown quede con el borde después de abrirlo:


Ya entonces si no me gusta cómo se ve, con un poco de css lo saco no más, ¿cierto?
.btn:focus {
outline: 0;
}Wait wait, antes de eso hay que considerar otro factor. Si sacamos el outline, vamos a estar afectando a la accesibilidad de nuestro sitio 😱.
Los usuarios que necesitan o prefieren usar solo el teclado para interactuar con la página pueden usar Tab para moverse por los elementos interactivos de esta. Sin el outline o algún estilo custom, no va a haber un indicativo visual de que a nuestro botón se le hizo focus con un Tab.
Ya, pero entonces, si no queremos que se vea el outline al clickear, pero no queremos alienar a esos usuarios de teclado, ¿qué cresta se puede hacer?
Hay otro estado que nos puede servir, focus-visible .
:focus-visible
Es una pseudo clase que aplica justamente en este caso: que el elemento tiene focus y ese focus debería ser evidente, como es el caso del Tab. No tiene tan buena covertura en los browsers, pero hay polyfills que pueden ayudar.
En el siguiente codepen se puede ver la diferencia entre el estilo de focus por defecto del navegador y uno hecho con :focus-visible . Prueba clickeando y accediendo a los botones por Tab.
Con tailwind
En Platanus llevamos un buen rato usando tailwindcss y nos encanta. Así que obvio que tengo que mencionar cómo se puede usar :focus-visible con este framework.
Al igual que con los otros estados (focus:, hover:, etc.), existe la utility focus-visible: que podemos anteponer a las clases que queremos afectar.
También, a partir de tailwind V2, tenemos clases para controlar el ancho, color y offset (y otras propiedades) de un "ring": parecido al outline, pero hecho a partir de box-shadow . Una de sus gracias es que siempre se ajusta al border-radius del elemento.
En el siguiente Tailwind Play hay un ejemplo parecido al del codepen anterior, pero usando solo clases de tailwind. Juegue!

Entonces, qué hay que hacer con el outline?
Como todo, depende. Puedes usar focus-visible para que se aplique tal cual solo al usar Tab, puedes desactivarlo y aplicar algún cambio distinto para indicar el focus: un cambio de color de fondo, de border o de box-shadow, etc.
Lo que quiero enfatizar es que el outline tiene una razón de ser. Derechamente sacarlo sin incluir una alternativa puede impactar la experiencia de algunos usuarios, así que ideal ponerle algo.